こんにちはシーサーです(*‘∀‘)
今回はグーグルアドセンス広告の設置を実際にやってみようと思います
この記事は、グーグルアドセンス審査通ったけど、どうやって広告設置すればいいかわからない方の参考になれたらと思います。一緒に学んでいきましょう!
(環境はサーバーConoHa WING、WordPress、cocoon設定です)
まずはグーグルアドセンスのサイトにGO
まずは広告を設定をクリック


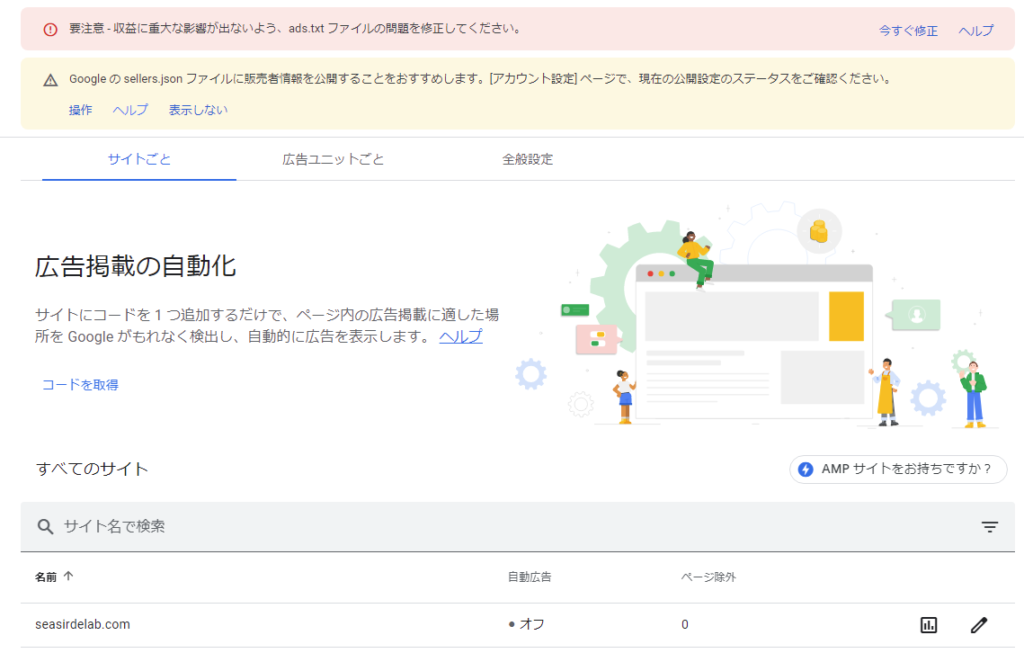
広告の所からいろんな選択ができるようになっていますね
「広告掲載の自動化」がありますが、意図しないところに広告設置されたりしてしまうようで、今回は「広告ユニットごと」で設置してみましょう

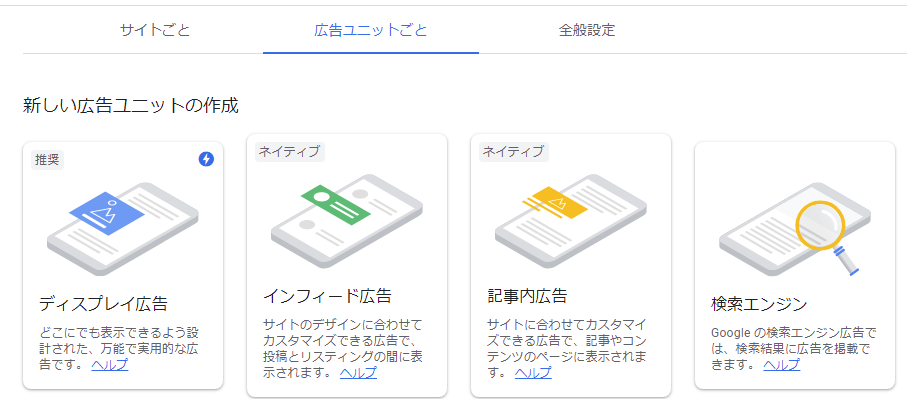
「ディスプレイ広告」、「インフィード広告」、「記事内広告」と選べます

ディスプレイ広告
ディスプレイ広告ではホーム画面などいろんな所に広告が設置できます
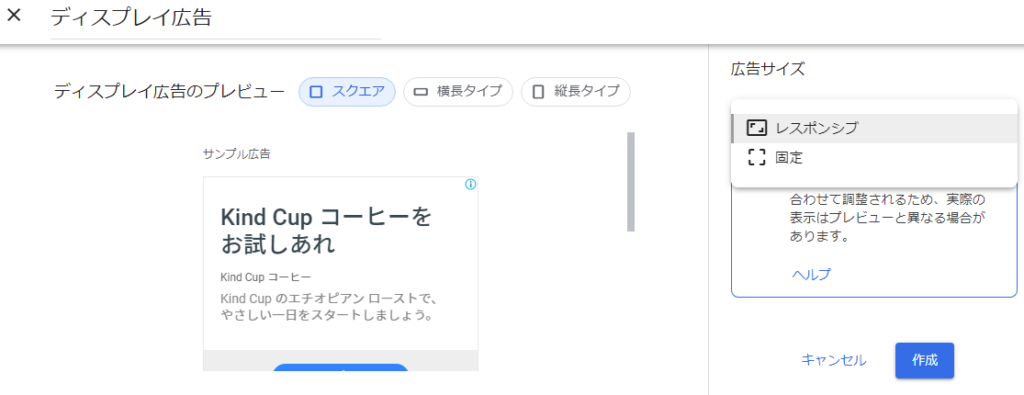
名前を適当に記入して、広告のタイプを選択「スクエア」「横長タイプ」「縦長タイプ」とありますが、好みに合わせて設定してください
右側の広告サイズ「レスポンシブ」は自動で合わせて調整してくれるようなので、こだわりがなければ「レスポンシブ」で良いでしょう
そして作成をクリック

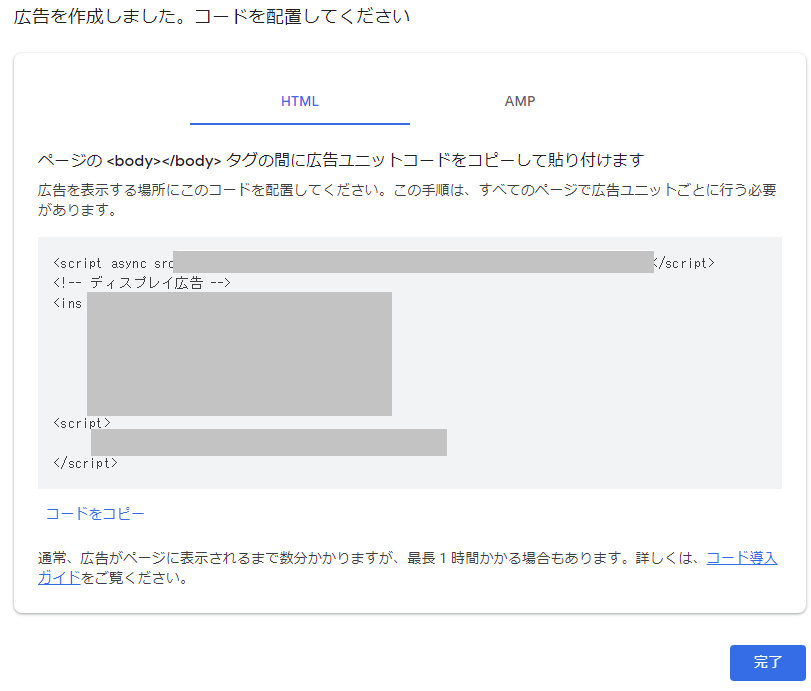
コードが生成されますのでこのコードをコピーして、完了をクリック

自分のサイトの編集画面にてCocoon設定の中の「広告」に進みます

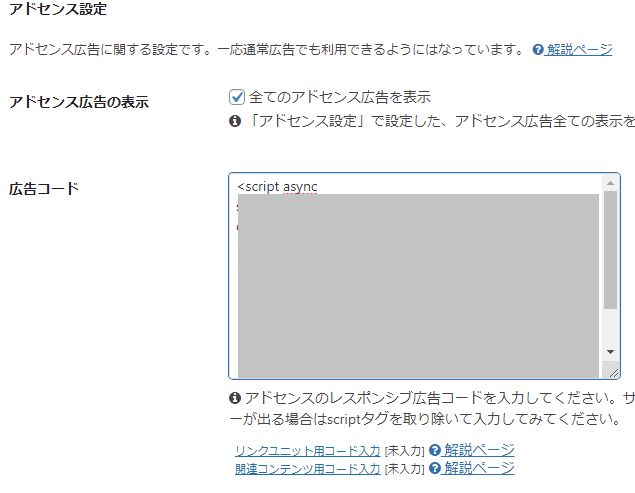
「広告コード」に先ほどのコードを貼り付け→変更をまとめて保存

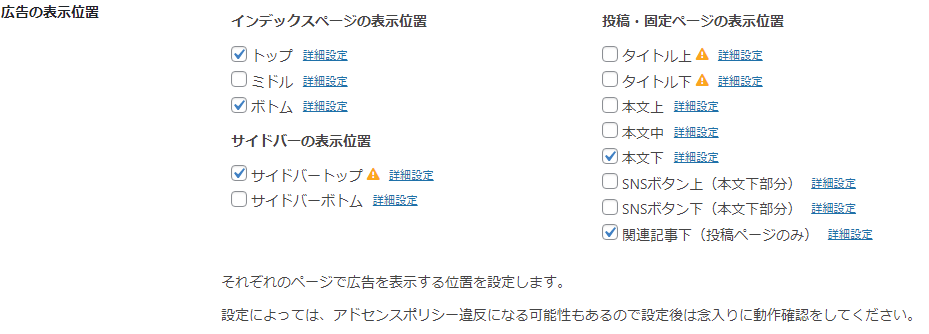
同じ「広告」内で広告を貼る場所が指定できます
広告だらけのサイトは見づらいですよね?しつこくない程度に広告は設置しましょう

エラーが出てきたときの対処法
私の時は出てきました。閲覧できませんのエラー
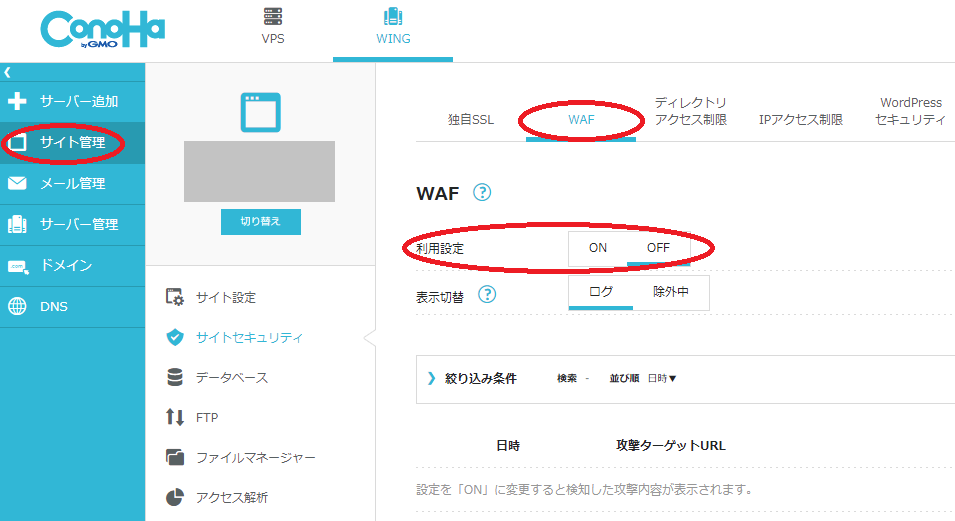
ConoHaのサイトでWAFというセキュリティ設定をOFFにする事で対処可能です
(一通り終わったらWAFをONにする事を忘れずに)


インフィード広告
次にインフィード広告です
インフィードとはブログの記事が並んでいるところに同じようなサイズの広告がおけます
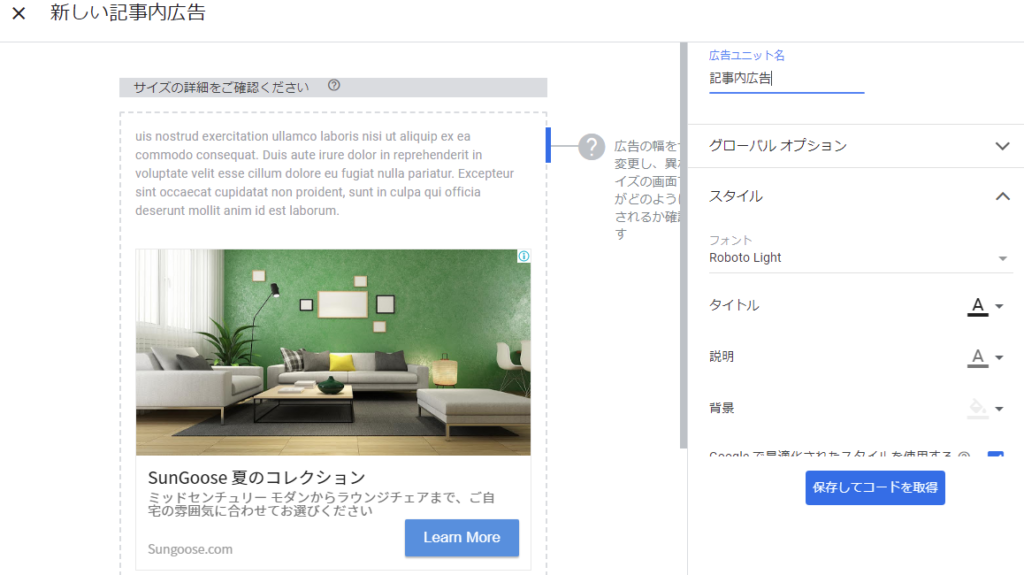
自動で広告スタイルを作成してもらいましょう

適当に広告ユニット名を入力して保存してコードを取得

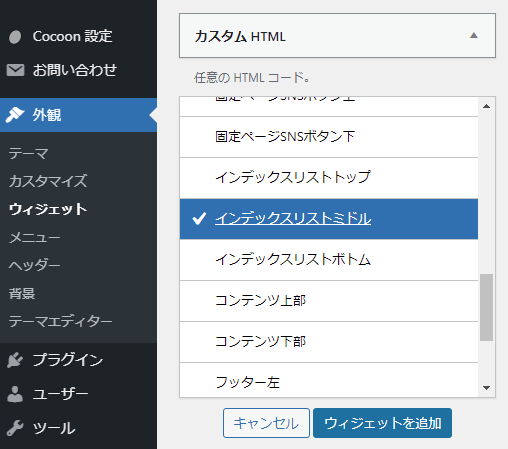
自分のサイトの編集画面にてCocoon設定の中の「外観」に進みます
設置したい所を選択して進みましょう

先ほどのコードを貼り付けて保存

記事内広告
最後に記事内広告です
その名の通り、記事の中の好きなところに広告設置ができます
今までと同じように広告ユニット名に適当に名前を付けて保存してコードを取得

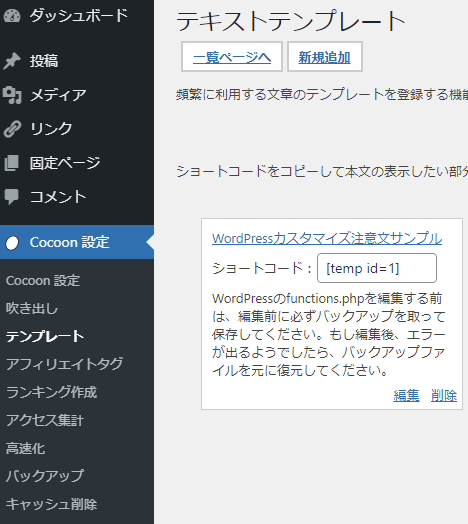
自分のサイトの編集画面にてCocoon設定の中の「テンプレート」に進みます
設置したい所を選択して進みましょう

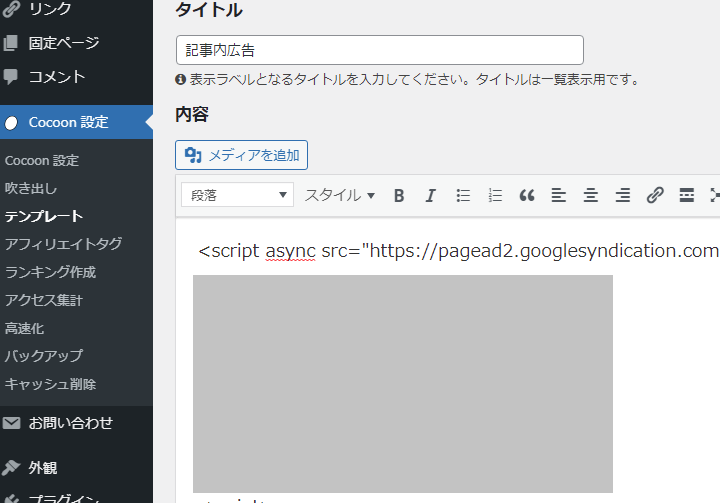
新規追加から、タイトルに適当な名前をつけて、先ほどのコードを貼り付けて保存して下さい
「記事内広告」という名前を付けています

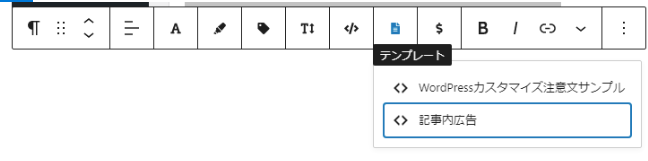
記事の作成中にテンプレートから先ほど作成した「記事内広告」を選択して広告を置きたい所に設置します

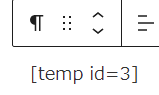
編集時はtemp idという表示のされ方になっていると思います

なぜかコードがそのまま貼られてしまい広告が反映されなかったです。。
もう少し調べて再挑戦です
まとめ
途中閲覧できないエラーがちょこちょこ出てきて少しめんどうでしたが、やってみるとそんなに難しくはなかったですね
記事内広告だけうまく貼れてないのですが、対処法は調べてみたいと思います
この記事が誰かのお役に立てれば幸いです
一緒に頑張っていきましょう!ではまた次の記事で(‘ω’)ノ

コメント